Im letzten Artikel habe ich dir erklärt, wie du Objekte in After Effects mit der „6-3-2-1-Regel“ reinploppen lassen kannst. Jetzt gehen wir einen Schritt weiter. Wir lassen die Objekte springen. Entweder rein oder raus. Je nachdem, was du brauchst.
Wo kannst du sie brauchen?
Objekte ins Bild springen lassen brauchst du am ehesten bei einer Intro-Animation. Zum Beispiel bei einem Intro für deinen letzten Urlaubsfilm, wo du die lokalen Sehenswürdigkeiten reinspringen lässt. Oder einfach nur Text, der ins Bild hüpft. Es ist egal, was du reinhüpfen lassen willst, der Weg ist der Gleiche.
Das kannst du alles springen lassen
Grundsätzlich ist es hier das Gleiche wie beim rein Ploppen. Du kannst jedes Objekt in After Effects springen lassen. Das machst du nämlich mit zwei Eigenschaften, Skalierung und Position. Und das bringt jedes Objekt in After Effects mit.
So lässt du Objekte in After Effects springen
Im letzten Tutorial haben wir einfach einen roten Punkt gezeichnet. Das kannst du jetzt genauso tun. Ich habe mich aber für einen Hasen entschieden. Weil ja bald Ostern ist. Der „Hase“, den ich reinspringen lasse, kannst du auf pixabay herunterladen. Oder du zeichnest einfach wieder einen roten Ball. Wie langweilig…
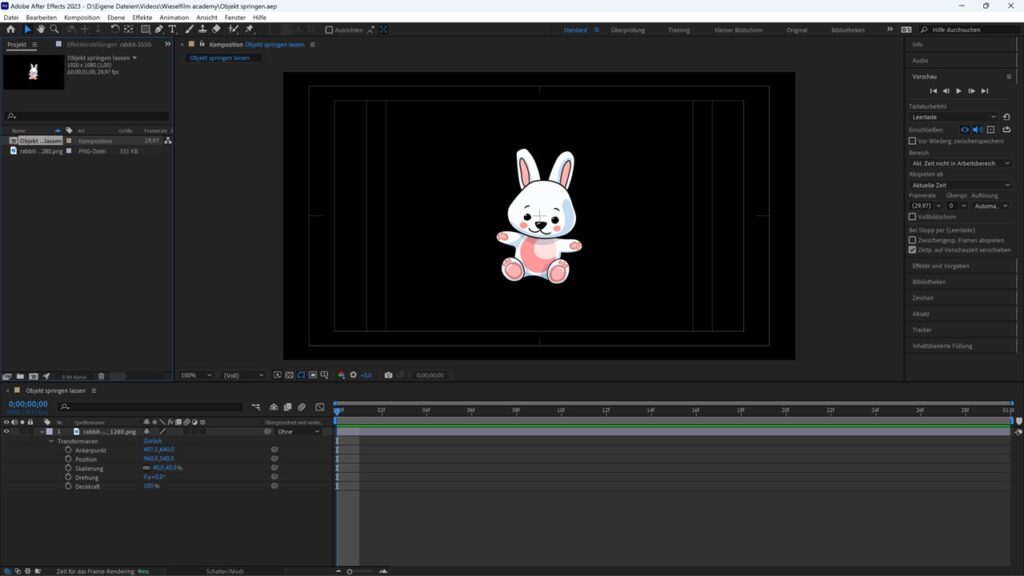
Zuerst einmal brauchst du eine neue Komposition in After Effects. In diese Komposition importierst du entweder das Häschen oder zeichnest einfach den langweiligen, roten Kreis. Am Ende sollte das Ganze ungefähr so aussehen.

Das Häschen habe ich hier ein wenig verkleinert, die Skalierung ist auf 40%. Sonst wäre es zu groß. Beim Kreis brauchst du die Skalierung nicht ändern, der hat 100%.
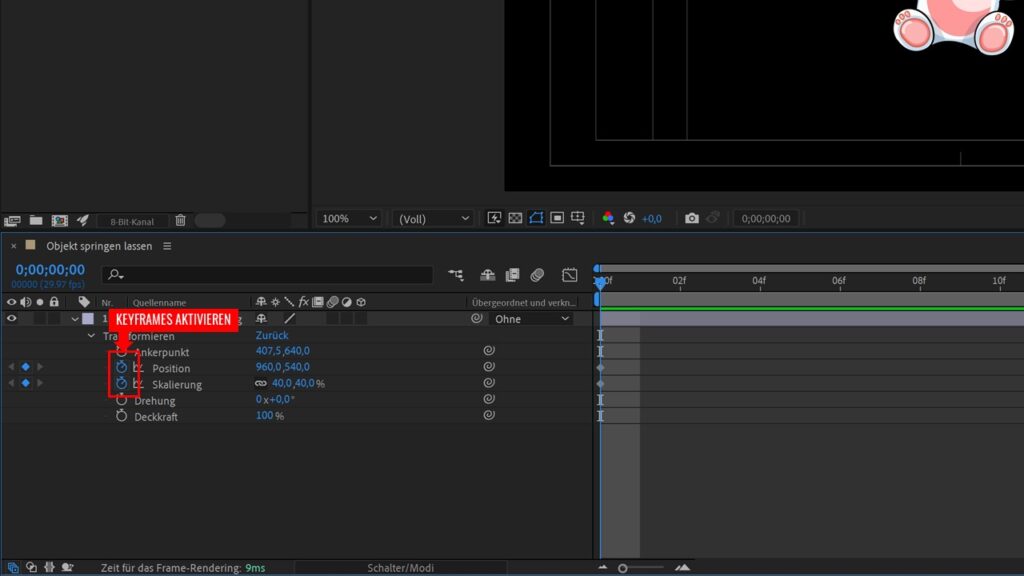
Aktiviere und setze Keyframes
In den Eigenschaften deines Objektes findest du zwei Einstellungen. Eine ist für die Position und die zweite ist für die Skalierung. Die Position steuert, wo dein Objekt angezeigt wird, die Skalierung ist für die Größe zuständig. Diese beiden Eigenschaften brauchen wir zum Springen. Aktiviere deshalb bei Beiden die Keyframes mit dem kleinen Stoppuhr-Symbol neben den Eigenschaften.

Im ersten Schritt setzen wir die Keyframes für die Position. Damit das Ganze realistisch ausschaut, geht hier aber nicht die „6-3-2-1-Regel“. Denn ein Körper, der geworfen wird, fliegt nicht linear. Das gilt auch für Osterhasen. Die Bewegung ist vielmehr eine Parabel, also ein Bogen. Genau das machen wir jetzt mit der Position deines Objektes.
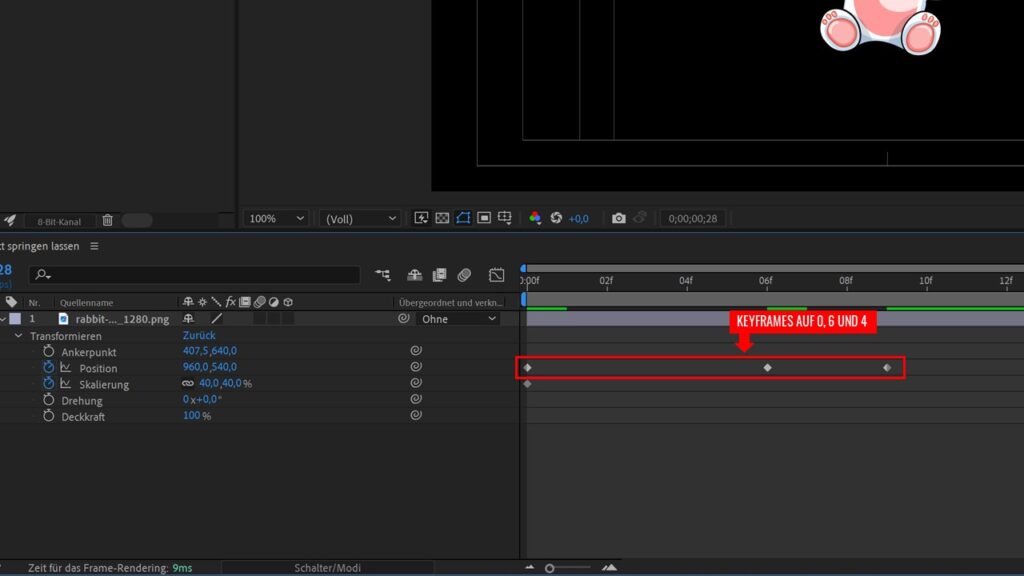
Der erste Keyframe am Anfang wurde ja schon gesetzt. Gehe jetzt mit dem Button für „nächster Frame“ im Vorschau-Bedienfeld sechs Frames nach rechts und setze dort einen Keyframe. Anschließend gehst du vier Frames nach rechts und setzt den nächsten Keyframe. Jetzt solltest du drei Keyframes haben.

Anschließend verändern wir die Werte für die Position. Diese wird mit zwei Werten angegeben. In meinem Beispiel ist der Hase auf der Position „960, 540“. Das ist die Mitte meiner Komposition. Die hat nämlich eine Auflösung von FullHD (1.920 x 1.080) und 960 x 540 ist genau die Hälfte davon. Der erste Wert gibt die Position auf der x-Achse in deinem Bild an. Für alle Nicht-Mathematiker unter uns (und da zähle ich mich selbst auch dazu, muss jedes Mal nachschauen) also Links oder Rechts. Der zweite Wert ist unserer. Der gibt nämlich die Höhe deines Objektes an. Die y-Achse also.
Die Werte deiner Keyframes ändern
Der Dritte Keyframe passt so weit. Denn am Ende soll unser Objekt in der Mitte der Komposition sein. Beim ersten Keyframe erhöhst du den Wert so lange, bis dein Objekt unter dem unteren Bildschirmrand deiner Komposition verschwindet. Du kannst den Wert einfach eingeben oder auf dem rechten Wert die linke Maustaste gedrückt halten und die Maus nach rechts bewegen. Dann bewegt sich auch dein Objekt nach unten.
Beim zweiten Keyframe verkleinerst du den rechten Wert so weit, dass dein Objekt in der oberen Hälfte deiner Komposition steht. Probiere einfach die Hälfte von 540 – also 270 – aus, das sollte passen. Jetzt springt dein Objekt schon mal ins Bild. Schaut aber noch etwas unbeholfen aus.
Easy ease aktivieren
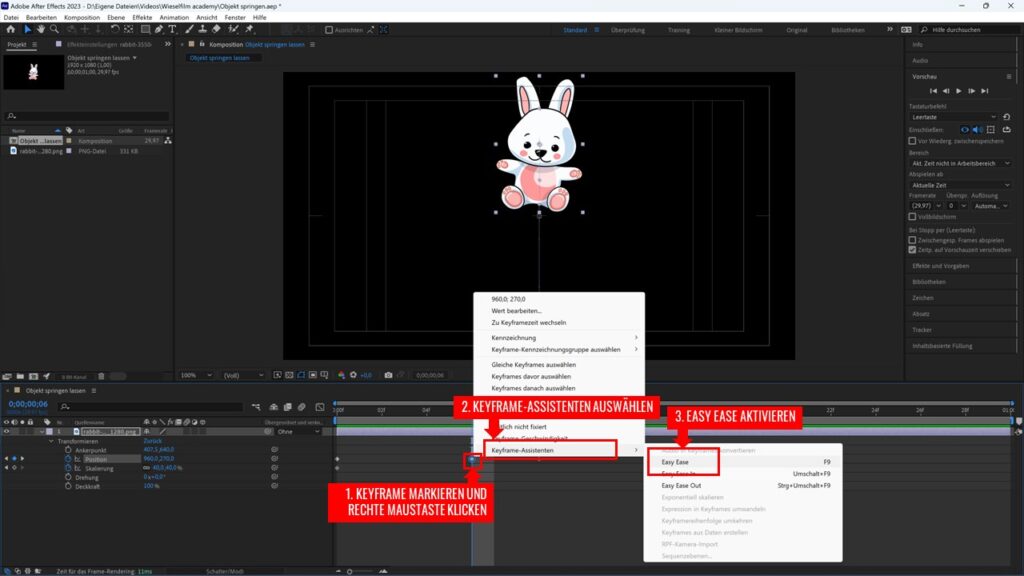
Damit die Sache „rund“ wird, klickst du beim mittleren Keyframe mit der rechten Maustaste drauf, wählst im Menü „Keyframe-Assistenten“ und anschließend „Easy ease“ aus. Die Animation wird also beim zweiten Frame langsam abgebremst und ebenfalls langsam wieder beschleunigt. Genau wie bei einer Wurfparabel.

Voila – dein Objekt springt ins Bild. Halbwegs realistisch. Damit wir die Sache aber noch etwas spektakulärer machen, „strecken“ wir das Objekt am zweiten Keyframe ein wenig. Dazu brauchst du die Skalierung.
Das Objekt strecken
Setzte genau dort, wo die Keyframes für die Position sind, bei der Skalierung ebenfalls Keyframes. Also auf null, 6 und vier. Beim mittleren Keyframe veränderst du die Skalierung für die Höhe etwas. Dazu musst du zuerst die Beschränkung für die Proportionen aufheben. Das ist das kleine Seil-Symbol neben den Werten für die Skalierung.
Nachdem du die Beschränkung durch Anklicken aufgehoben hast, kannst du die Werte für die Skalierung einzeln ändern. Ansonsten würden beide Werte verändert.
Beim mittleren Keyframe für die Skalierung änderts du die Werte so, dass dein Objekt etwas höher, dafür auch etwas schmäler wird. Der linke Wert steuert die Breite, der Rechte die Höhe deines Objektes. Ziehe also beim linken Wert 10% ab und gib beim rechten Wert 10% dazu. In meinem Fall (Weil das Hasi ja zu groß war), sieht das so aus:
Beim langweiligen Kreis würden hier jetzt „90%“ und „110%“ stehen. Anschließend setze den mittleren Keyframe noch auf „Easy ease“. Jetzt wird dein Objekt am höchsten Punkt gestreckt. Die Animation sollte jetzt so ausschauen:

Aber da gibt’s noch mehr
Natürlich kannst du die Animation noch etwas „verfeinern“. Du kannst zum Beispiel noch weitere Keyframes einfügen, dann springt dein Objekt nochmal weg. Spiele einfach ein wenig damit herum, damit kannst du tolle Sachen machen.
Dir geht etwas ab? Oder du hast eine andere Möglichkeit, wie du Objekte in After Effects springen lassen kannst? Dann schreibs uns doch in die Kommentare.